🏷️ 智能标签
通过 图标访问此功能
30 秒演示:智能标签神器
在任何网页上随手加标签,轻松搞定货币和单位转换!✨
🌟 为什么你会爱上智能标签?
- 🎯 标签随便贴:想替换啥就替换啥~
- 💱 外汇秒转:根据实时汇率💸。
- 🧮 单位秒转:不再纠结英寸英尺加仑公顷英亩。..
- 🎨 30多种标签风格:随心搭配美美哒!🎉
- 💾 配置自动保存:以后用这个网站都能自动打标签!
试试吧~💪 你会发现真方便! 🙌
🛠️ 咱用它呢?
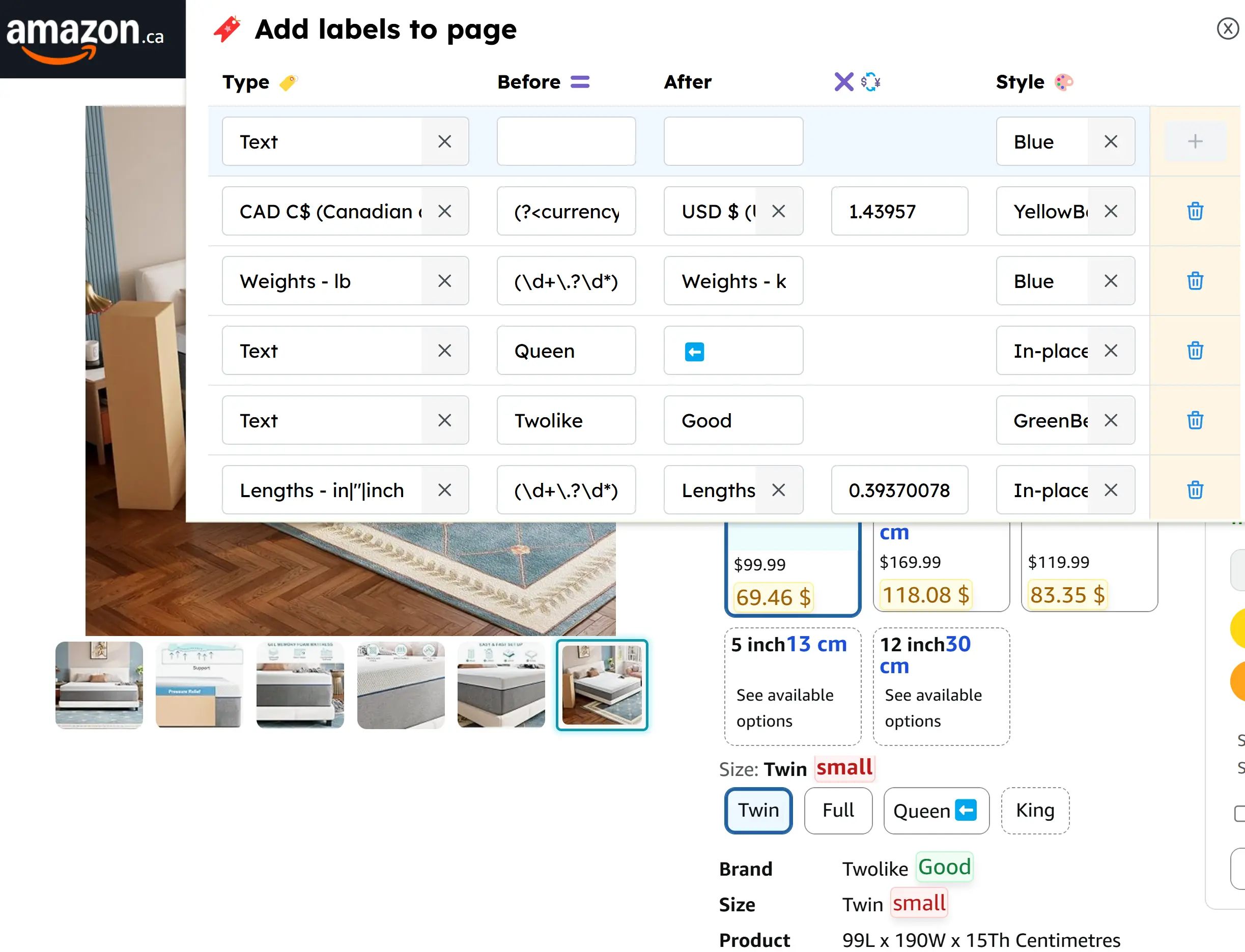
🖼️ 演示截图
- 这是展示购物党怎么用智能标签的截图。你不用加这么多,可以只加一个标签哦!
- 5种标签你找到了吗? 👉

✏️ 添加新标签
-
选标签类型 Type:
- 简单匹配用文字标签 🖋️;
- 高级操作请上正则~🔍;
- 货币or单位:搜索并选择💡。
-
填这些信息👇:
- “Before”:
- 要替换啥就填啥!
- 如果是单位相关内容,它会自动填好,但你也能DIY~
- “After”:
- 标签想写啥?填这个!
- 如果是货币/单位,直接选目标单位。
- “转换率”:
- 单位转换用的(会自动填,但你也可以调整哈)。
- “Before”:
-
点 ➕ 按钮:都填好了,按钮就会激活,点一下保存看看效果吧~
📌 小贴士:
- 小屏幕向右滑动看完整表格!
- 填错了? 点“x”清除~
💡 给数学达人们的友情提示:1 After 单位 = 转换率 x Type 单位
📝 编辑标签
- 有啥想改的,点字段直接调整~改完马上生效!
- 点表格空白区域实时看效果!
🗑️ 删除标签
点垃圾桶图标
🕵️ 隐藏标签
不想让标签碍眼?临时隐藏它们看看原内容:
- 触屏党:点1下隐藏标签3秒!
- 鼠标党:鼠标移到标签上就会隐藏标签显示被覆盖的内容!
🎨 酷酷的显示样式
标签的显示分位置和颜色两部分~
位置
选个喜欢的位置吧:
- 默认:默认显示在文字上方~
- Beside:标签贴在原文字旁边~
- Below:标签贴在原文字下方~
- In-Place:直接在原文字后面加蓝色文字,低调又有范儿~
参考上面的演示截图挑一下咯!📸
颜色
标签颜色自己选,随便搭配:
- 蓝色 💙
- 绿色 💚
- 黄色 💛
- 红色 ❤️
- 渐变 🌈
- 黑底白字 🖤
- 白底黑字 💝
- 白底蓝字 🌀
- 紫色 💜
- 粉色 💗
- 橙色 🍊
- 橄榄色 🟤
🤓 实例展示
智能标签的创意用法多到数不过来——阅读、购物、研究,甚至看剧都行!
旅游购物
💰 自动把价格换算成你的常用货币,方便又快!
阅读辅助
🔖 给眼前重要的术语加个高亮,知识点妥妥记住~
研究神器
🤩 专业术语太复杂?用简单语言替换,理解无压力!
🛠️ 使用示例
✍️ 文本替换
- Type:文本
- Before:HuBrowser
- After:好棒!(为自己记笔记)
- 样式:渐变 🌈
💰 货币兑换
- Type:货币 | 欧元
- Before:自动识别
- After:CNY 元 | 人民币
- 汇率:根据最新市场数据自动填写 🎯
- 结果:€93 → 600 元
📏 单位转换
- Type:单位 | 长度/英寸
- Before:自动识别
- After:长度/厘米
- 汇率:智能填写~
🛠️ 故障排除
标签有问题?别怕!以下步骤来救你:
- 检查“Before”字段:确认它能匹配目标文本。
- 换个样式试试:不同网页可能需要不同的操作~
- 刷新网页:重新加载,一键搞定问题!
目录
