🔖 Smart Labels
Access this feature through the icon
Smart Labels let you instantly label text on any webpage, making it easy to convert currencies or units and customize content for clarity. 🙂
🚀 Why You'll Love Smart Labels
- 🎯 Replace Anything: Swap text patterns with custom labels.
- 💱 Currency Conversion: Real-time exchange rates.
- 📏 Unit Conversions: Length, weight, volume—you name it.
- 🎨 Style It Your Way: Choose from 30+ label styles.
- 🌐 Domain-Specific Smarts: Configurations auto-save and apply to any page of the website you visit in the future.
Try it out—you'll find it super convenient! 🙌
🛠️ How to Use
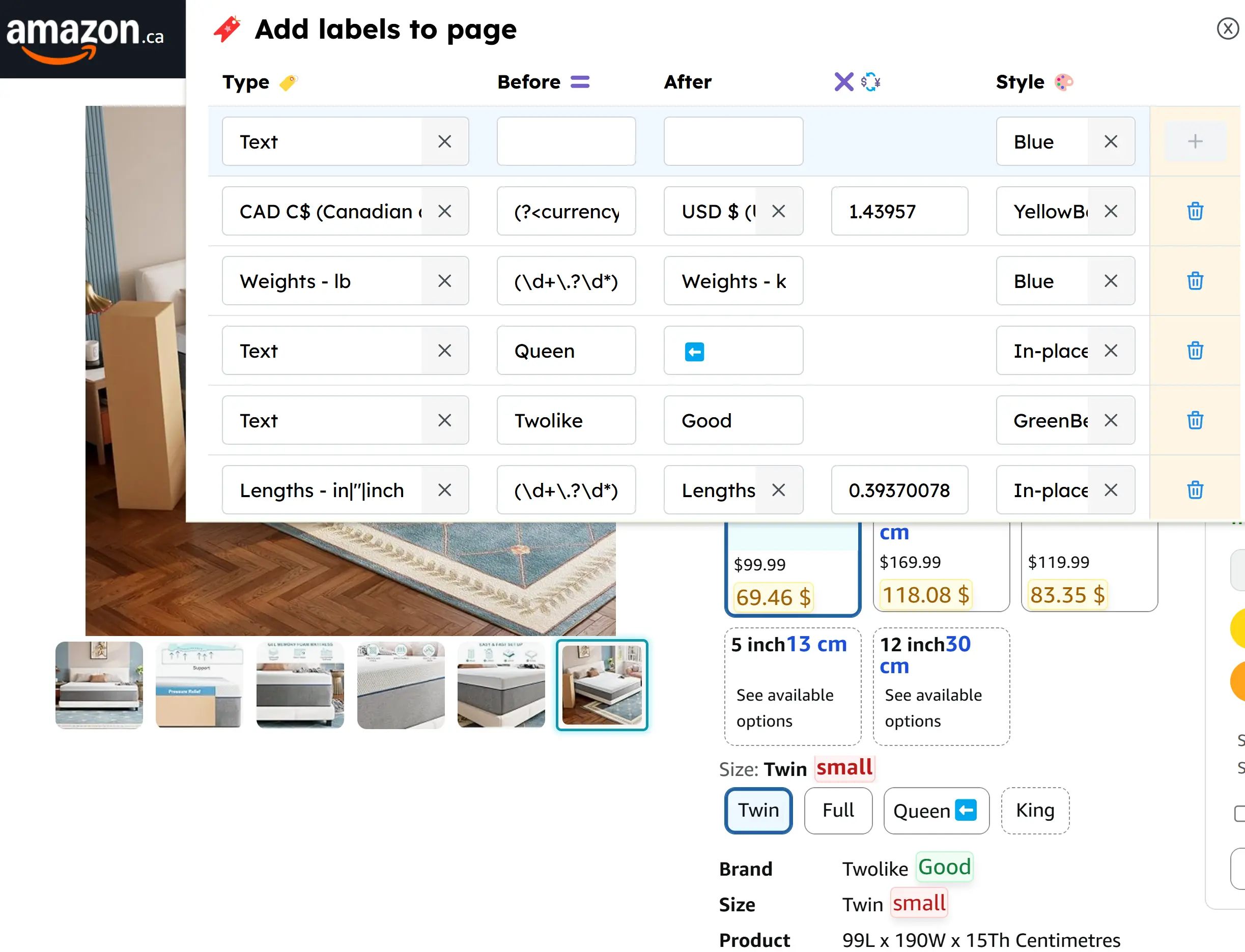
🖼️ Demo Screenshot
- Here's a screenshot showcasing different Smart Labels you can use when shopping.
- Don't be intimidated. You can add one or hundreds of labels! 👉

✏️ Add Label
- Choose Label Type:
- Text: Simple word or phrase matching.
- Regex: Advanced pattern matching.
- Custom Unit: Create your own conversion.
- Currency: Auto-detect and convert any currency (USD, EUR, JPY, etc.).
- Units: Auto-detect and convert units (length, weight, volume, etc.).
- Fill All Fields:
- Before Pattern:
- For Text or Regex: Enter the pattern to match.
- Auto-filled for unit types. Customize as needed.
- After:
- For Text or Regex: Input your replacement word or phrase.
- For Currencies or Units: Choose your target (e.g., Convert USD → EUR).
- Conversion Rate:
- For unit types only. Auto-filled and adjustable.
- Before Pattern:
- Click "+": The add label button ("+") is only enabled when all fields are filled and valid. Click to save the config and see the effect.
- The fields autocomplete! Simply type to search for the option.
- Scroll to the right to see the entire row on small screens.
- Click the "x" icon to clear the field.
- If you want to do some math 😉:
1After-unit =rate* Type-unit
📝 Edit Label
See the Effect in Real-time!
Click any field to modify saved configurations.
See the effect immediately (for text fields, click on empty spaces of the config table).
🗑️ Delete Label
Use the trash icon to delete labels.
🕵️ Hide Label
Easily hide labels to view the original content:
- Touch Screen: Tap on the label to hide it for 3 seconds.
- Mouse: Hover over the label to hide it and show the content it covers.
🎨 Display Style
Display styles have two aspects: position and color. You can label different things in different styles.
Position
Choose how you want your label to be positioned relative to the original text:
- On-Top: Default position, displays on top of the original text.
- Beside: Displays beside the original text.
- Below: Displays below the original text.
- In-Place: Simply inserts blue text after the original text.
Refer to the demo screenshot to see how these styles look.
Color
Select the color style for your label:
- Blue 💙
- Green 💚
- Yellow 💛
- Red ❤️
- Gradient 🌈
- BlackOnWhite 🖤
- WhiteOnBlack 🤍
- WhiteOnBlue 🌀
- Purple 💜
- Pink 💖
- Orange 🍊
- Brown 🟤
🤓 Examples
Smart Labels can be used in many creative ways. Whether you're reading articles, shopping, doing research, or watching videos.
- International Travel & Shopping: Automatically convert prices to your preferred currency.
- Reading: Highlight important terms with different styles.
- Research: Replace technical jargon with simpler terms for better understanding.
✍️ Text Replacement
- Type: Text
- Before: HuBrowser (YouTube Channel name)
- After: Nice! (your personal annotation)
- Style: Gradient
💰 Currency Conversion
- Type: EUR
- Before: Auto-filled
- After: USD
- Rate: Auto-filled with the latest exchange rate.
- Result: e.g. €93.50 → $99.99
📏 Unit Conversion
- Type: Length/inches
- Before: (auto-filled)
- After: Length/cm
- Rate: (auto-filled)
🛠️ Troubleshoot
Follow these simple steps to troubleshoot:
- Check "Before" field: Does the "Before" pattern match your target text?
- Try different styles: Depending on the website, some styles work better than others.
- Refresh: Reload the webpage to apply changes.
